HTML-ის სტრუქტურა
ნებისმიერი საიტი შედგება როგორც უკვე ავღნიშნეთ ტეგებისაგან, რომლებიც საიტზე არსებულ ინფორმაციას უცვლიან სტილებს, გაფორმებას, ზომებს, მდებარეობას და ა.შ. ამ ტეგებიდან ზოგი მოთავსებულია ვებ-გვერდის "თავში" ზოგი კი "ტანში", ამ ტერმინებს მომავალში ხშირად გამოვიყენებთ, ამიტომაც უფრო გაწვრილებით გავერკვიოთ.
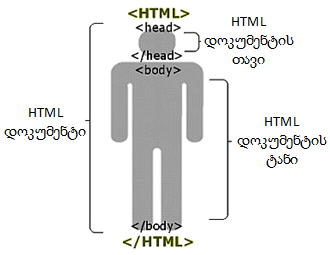
 ანუ ნებისმიერ ვებ-გვერდს გააჩნია თავი და ტანი, ნიმუშად დავაკვირდეთ სურათს, სადაც მოყვანილია გვერდის სტრუქტურა: სურათიდან ნათლად სჩანს რომ გვერდის შიგთავსი აუცილებლად მოთავსებული უნდა იყოს <HTML> ... </HTML> ტეგებს შორის. ე.ი. გვერდი გაიხსნება <HTML> ტეგით და დაიხურება </HTML>-ით. ანუ ნებისმიერ ვებ-გვერდს გააჩნია თავი და ტანი, ნიმუშად დავაკვირდეთ სურათს, სადაც მოყვანილია გვერდის სტრუქტურა: სურათიდან ნათლად სჩანს რომ გვერდის შიგთავსი აუცილებლად მოთავსებული უნდა იყოს <HTML> ... </HTML> ტეგებს შორის. ე.ი. გვერდი გაიხსნება <HTML> ტეგით და დაიხურება </HTML>-ით.
შემდეგი არის გვერდის თავი , რომელიც იწყება და იხურება <head>...</head> ტეგებით. ამ ტეგებს შორის მითითებული იქნება: გვედრის სათაური, გვერდის კოდირება, საძებო სიტყვები რომლებსაც keyword-ებს უწოდებენ და სხვა ზოგადი ინფორმაცია.
ბოლოს კი გვერდის ტანი, სადაც განთავსებულია ის ინფორმაცია, რომელიც აისახება ვებ-გვერდზე: სტატიები, სურათები, ლოგოები, ბანერები და ა.შ. შესაბამისი ტეგებით.
<ტეგი> </ტეგი> - ასეთ ტეგებს ტეგ-კონტეინერებსაც ეძახიან. იმიტომ, რომ მათ შიგნით კიდევ შეიძლება ტეგის ჩასმა.
მიაქციეთ ყურადღება:
<ტეგი1><ტეგი2><ტეგი3> ... </ტეგი3></ტეგი2></ტეგი1>
ასეთი მიმდევრობა სწორად ითვლება: ტეგი, რომელიც პირველი იხსნება, ბოლო იხურება (ისევე, როგორც დანარჩენები).
შემდეგი მიმდევრობა კი უმეტეს შემთხვევაში შეცდომაა
<ტეგი><ტეგი2><ტეგი3> ... </ტეგი3></ტეგი1></ტეგი2>
განვიხილოთ ერთერთი მაგალითი:
<HTML>
<head>
<title>ჩემი პირველი გვედრი</title>
<META HTTP-EQUIV="Content-Type" Content="text/html; Charset=utf-8">
</head>
<body>
მოგესალმებით! მე უკვე შემექმნა ზოგადი წარმოდგენა ვებ-გვერდის სტრუქტურას შორის!
</body>
</HTML>
აქედან ჩანს, რომ საიტის სათაურია "ჩემი პირველი გვედრი" რადგან მოთავსებულია <title>...</title> ტეგებს შორის, სათაური ასევე აისახება ბრაუზერის თავში აქტიურ ვებ-გვერდის ჩანართზე.
META ტეგი მიუთითებს რომ გვერდის კოდირება არის utf-8, ანუ აღნიშნულ გვერდს არ ექნება პრობლემა ქართულ ფონტებთან და უშეცდომოდ გაიხსნება ქართული ასოები ნებისმიერ ბრაუზერში.
ხოლო საიტზე კი გამოჩნდება მხოლოდ ტექსტი "მოგესალმებით! მე უკვე შემექმნა ზოგადი წარმოდგენა ვებ-გვერდის სტრუქტურას შორის!" რადგან საიტის ტანში , ანუ ტეგ <body>-შია მოთავსებული.
|